
Vierhundertvier – nicht mit mir
Was der Fehlercode 404 bei Websiten bedeutet, wie du damit als UnternehmerIn umgehst und wie du deine Fehlerseite am besten gestaltest
404 – ein geheimer Zahlencode? Dein Kofferschloss? Ein Funkspruch? Oder der Code deiner Alarmanlage? Wenn 404 für dich nur eine Zahl ist, löse ich das Rätsel auf.
Wer kennt das nicht? Du surfst im Internet und klickst auf einen Link, der dich ins Nirwana führt. Wann immer eine aufgerufene Internet-Seite nicht erreichbar ist, wird dem User eine Fehlerseite angezeigt – die berühmte 404. Der Name kommt daher, dass der Webserver einen Statuscode „404“ schickt und damit dem Browser sagt, dass dieser Link nicht auffindbar ist.
Vermutlich ärgerst du dich darüber, wenn du auf einer solchen Fehlerseite landest, aber je charmanter oder witziger sie ist, desto mehr bleibt sie dir in Erinnerung.
Wann und warum erscheint diese Meldung?
Dafür gibt es verschiedene Gründe. Der häufigste: die gesuchte Seite wurde gelöscht. Oder die URL oder Menüstruktur wurde umbenannt bzw. verändert, die alte Seite jedoch nicht weitergeleitet. Schlicht und ergreifend kann sich aber auch jemand in der URL Zeile vertippt haben.
Egal warum – der User sieht meistens eine leere, unattraktive Seite, wo groß „Fehler“ steht. Wenn die Seite nicht gestaltet bzw. übersetzt wurde, dann einen „Error“. Der/die WebbesucherIn wird sich kaum die Mühe machen, selbst nach einer Lösung zu suchen und ist weg von deiner Website ☹️. Abgesehen von enttäuschten Nutzern mag auch Google keine Seiten, die ins Leere laufen – sie können deinem SEO Ranking schaden.
Gestaltung & Inhalt deiner 404 Fehlerseite
Gestalte die 404 Seite so, dass sie rein optisch zum Rest deines Webauftritts passt (Farben, Schriften, etc.). Auch die Sprache sollte dieselbe sein.
Den Text auf der Fehlerseite kannst du – je nach CMS System – mehr oder weniger selbst bestimmen. Du entscheidest, ob du beim Standardtext „Die Seite wurde leider nicht gefunden“ bleibst oder lustige „Hoppla“ Varianten bevorzugst. Die Tonalität sollte wie auch die Optik stimmig mit deiner Webpräsenz sein.
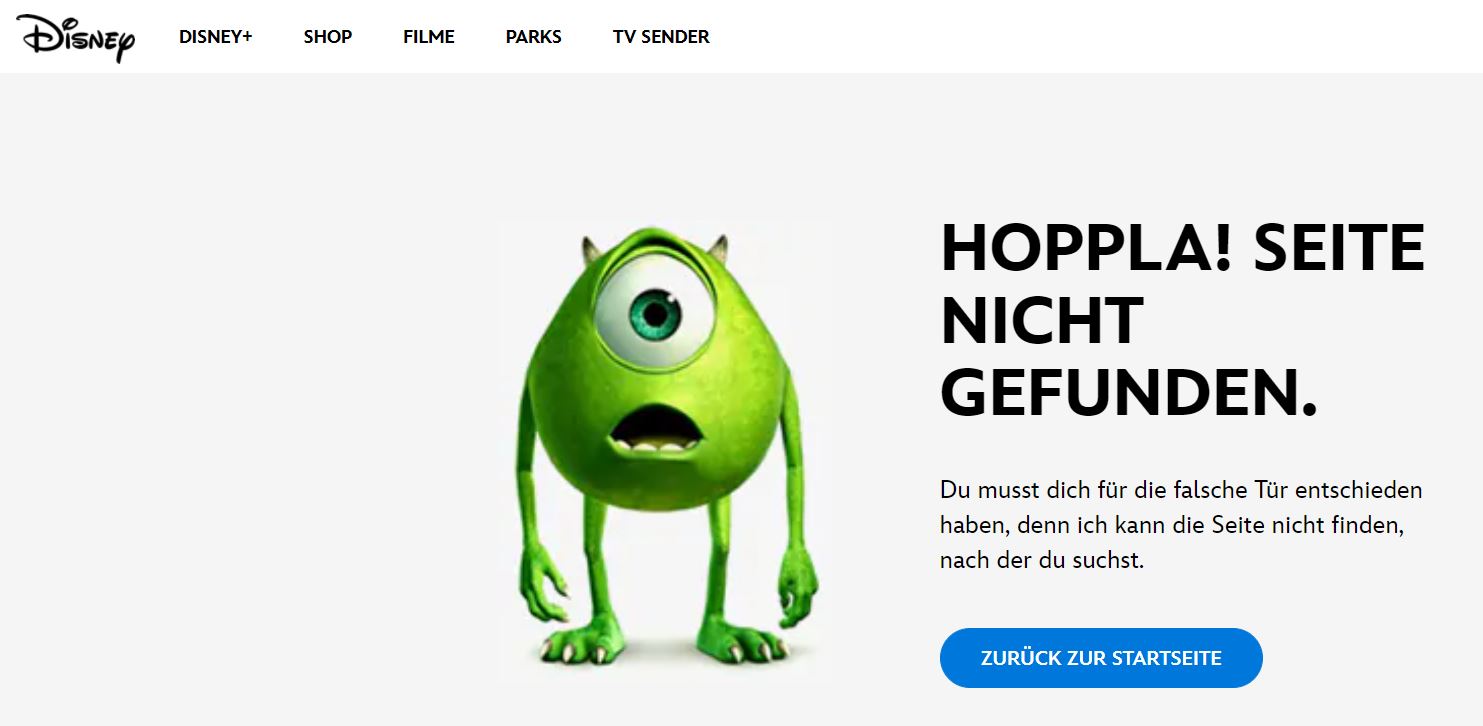
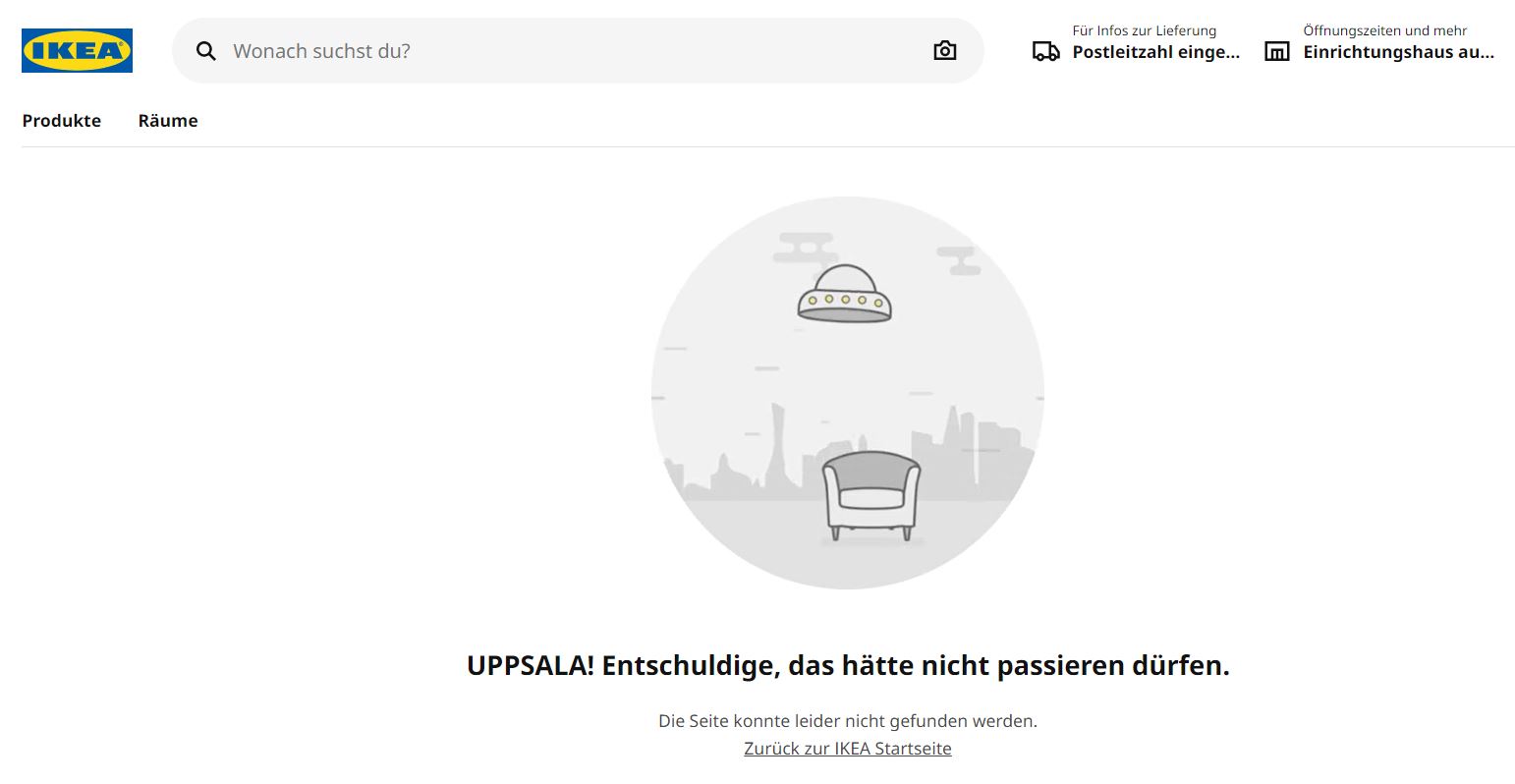
Ich zeige dir hier zwei meiner Lieblingsbeispiele für eine kreative und sympathische 404 Fehlerseite:

Ich bin ein großer Disney-Fan und mag, wie kreativ hier mit 404 umgegangen wird.

Uppsala – geniales Wortspiel bei der IKEA Fehlermeldung
Ich empfehle dir, auf der 404 Seite zumindest einen Link zur Startseite (Home) zu setzen. Wenn du Google Analytics oder ein anderes Webanalyse-Tool verwendest, schau dir an, welche Seiten die meist gesuchten sind und bau die als Links ein. Du kannst die Gelegenheit auch nützen, auf deine Social Media Seiten zu verweisen oder auf das Kontaktformular. Aber bitte überlade die Seite nicht mit allem davon 😉 In jedem Fall möchtest du dem User helfen, das Gesuchte zu finden bzw. ihn auf deiner Website halten.
Bietest du bereits eine Suchfunktion auf deiner Website, dann machst du es dem Webbesucher natürlich besonders leicht, das Gewünschte doch noch zu finden.
Je nachdem, mit welchem Tool du deine Website erstellst hast bzw. erstellen hast lassen, gibt es unterschiedliche Methoden, die 404 Fehlerseite zu gestalten. Oft ist sie nicht oder nur schwer zu finden, bei Wix kannst du sie z.B. nur mit dem Premium-Paket individualisieren. In Wordpress gibt es verschiedene Möglichkeiten, da wendest du dich am besten an deinen Webmaster. Wenn sie/er ein Web-Profi ist, hast du längst eine eigens eingerichtete 404 Seite und kannst zum nächsten Blog-Beitrag wechseln…😊
Fehler in der Google Search Console kontrollieren
Generell solltest du nicht warten, bis sich ein Nutzer über eine nicht vorhandene Seite ärgert oder beschwert. Schau ab und zu in die Google Search Console. Unter dem Menü „Abdeckung“ siehst du etwaige Probleme und Fehler deiner Website.
Am leichtesten kannst du solche Probleme beheben, indem du alte und nicht mehr vorhandene Seiten auf passende andere umleitest (z.B. mit „Redirect“ in deinen Wordpress Werkzeugen).
Mein Tipp zum Schluss:
Wenn du deine eigene Website irgendwo verlinkst oder jemandem den Link schickst, kopiere immer die URL aus der Browserleiste heraus, statt sie auswendig zu tippen. Ich gehe davon aus, dass du deine URL kennst 