
Schriftarten und ihre Wirkung
Was du über Schriftarten und Typografie für deine Website wissen solltest, wie du passende Fonts findest und worauf bei der Verwendung zu achten ist
Das Angebot an Schriften ist unendlich groß und die Auswahl fällt oft schwer. Schriftarten (auch Fonts genannt) unterscheiden sich z.B. durch Strichstärke, Breite, Serifen oder Mittellängen und werden in verschiedene Gruppen eingeteilt – mehr dazu später. Man kann sie auch in „Gefällt mir“ und „Mag ich gar nicht“ einteilen
Persönlicher Geschmack ist das eine, bei Schriften sind aber viele Aspekte wichtig – optische und technische, die ich dir in diesem Beitrag erkläre. Die wichtigste Regel vorab: wo immer Text verwendet wird, steht die Lesbarkeit im Vordergrund.
Mein Tipp: Wähle Schriftarten und -stile, die gut zu dir, deinem Unternehmen und deiner Marke passen und nicht, weil sie dir woanders so gut gefallen haben.
Schriften für Web & Print
Grundsätzlich unterscheiden wir zwischen Web- und Printschriften.
Für Webanwendungen stehen weniger Schriften zur Verfügung. Das liegt daran, dass im Digitalbereich Kurven in eckige Pixel umgewandelt werden und das ist nicht bei allen Fonts möglich. Außerdem müssen sich Schriften für mobile Ansicht stufenlos in der Größe anpassen lassen (Stichwort responsive Design).
Falls du eine CI Schrift hast, die eigens für deine Marke erstellt wurde, kann es vorkommen, dass diese Schrift nicht von allen Browsern dargestellt werden kann. In dem Fall müssen im HTML Code alternative Schriften definiert werden, die stattdessen geladen werden.
Schriftarten
Schriften werden in Klassifikationen eingeteilt, die dir vielleicht schon einmal untergekommen sind. Ich erkläre dir die wichtigsten Begriffe, damit dir die Auswahl leichter fällt:
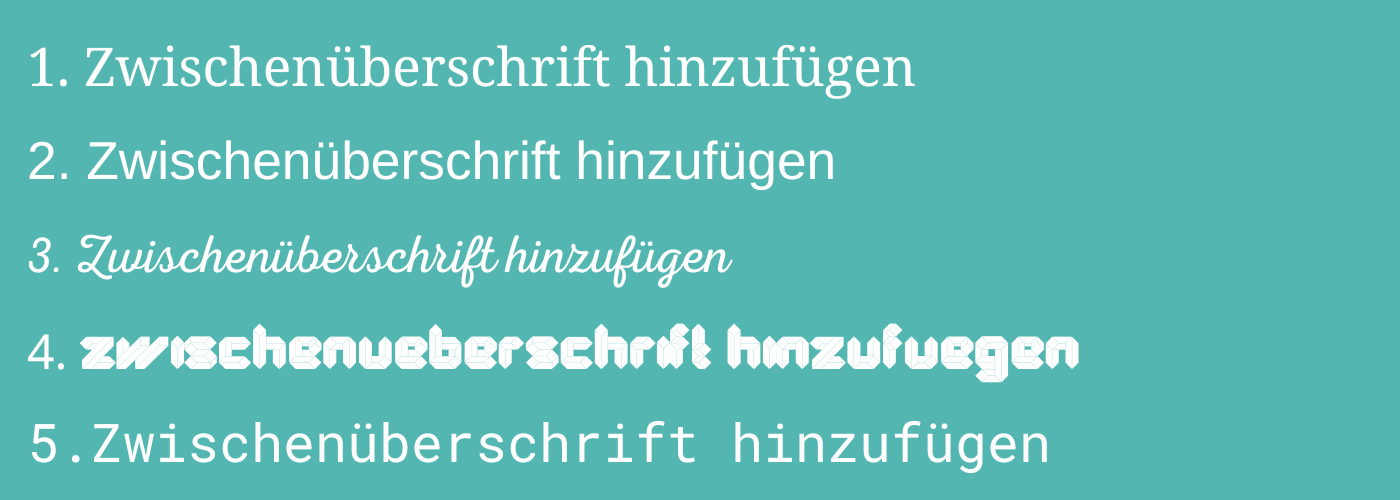
1) Serifen: Schriftarten mit kleinen Querstrichen am oberen und unteren Ende des Striches (sogenannte „Füßchen“). Sie verwenden meistens unterschiedliche Buchstabenstrichbreiten (z.B. Times New Roman)
2) Sans Serif (ohne Serifen): Schriften ohne Füßchen, die optisch eine gleichbleibende Strichstärke haben (z.B. Arial)
3) Script (Schreibschrift): Schriftarten, die mit Schnörkeln verziert und einer Handschrift nachempfunden sind
4) Display: Schriften mit dekorativen Merkmalen, die nur bei großen Schriftgrößen wirkungsvoll sind
5) Monospaced: Schriftarten, bei denen alle oder die meisten Buchstaben gleich breit sind (im Normalfall braucht ein W mehr Platz als ein I oder J).

Für Webschriften findest du allein bei Google Fonts mehr als 1.400 verschiedene, dazu kommen noch andere Anbieter.
Vorsicht! Manche Schriften haben keine Umlaute. Für englische Texte kein Problem, aber in Deutsch ist es wichtig, dass du eine Schrift wählst, die auch ß, ö, ä etc. darstellen kann. Bei einigen Fonts sind Ziffern und Buchstaben optisch gleich, z.B. der Einser, das große I und das kleine L. Das kann bei Codes oder Text, den man abtippen muss, recht tricky sein.
Gestaltung
Ich bin Fan des Sprichworts „weniger ist mehr“. Zu viele Schriften auf kleiner Fläche wirken unruhig und sind schwer lesbar. Meine Empfehlung: nicht mehr als 2 Schriftarten verwenden und sie sinnvoll einsetzen. Je kleiner der Text, desto weniger Schnörkel bitte 😉
Die besten Schriften nützen übrigens nichts, wenn sie nicht mit dem Hintergrund abgestimmt sind. Lesbarkeit hat nicht nur mit Schriftart und Schriftgröße zu tun, sondern auch mit dem Kontrast (lila Schrift auf rotem Hintergrund ist z.B. keine so gute Kombination).
Textformatierung
Alles in einer Wurscht und noch dazu elendslange Texte sehe ich oft, vor allem auf Websiten. Du willst doch, dass jemand deinen Text liest? Dann mach es den LeserInnen leichter!
Strukturiere deinen Text und nütze alle Möglichkeiten:
- Zeilenumbrüche
- Absätze
- Überschriften
- Kurze Sätze (Punkt!)
- Trenn- oder Bindestriche
- Hervorhebung (fett oder größer)
- Großschreibung nur spärlich (du weißt sicher, dass Großbuchstaben im Web als „schreien“ interpretiert werden 😉)
Manche Schriften haben nur einen einzigen Stil, d.h. es gibt kein fett, light oder kursiv. Das solltest du bei der Schriftauswahl von Anfang an bedenken bzw. überprüfen.
Ein Hinweis zum Einsatz von Unterstreichung: unterstrichene Texte werden auf Webseiten und in E-Mails als Link aufgefasst. Vermeide also, Text zu unterstreichen, der nicht auf eine Seite oder eine E-Mail Adresse verlinkt. Fett und kursiv sind als Gestaltungselemente völlig ausreichend.
Überschriften Struktur
Speziell auf Webseiten haben Überschriften nicht nur einen optischen Zweck. Im Hintergrund bilden sie eine Struktur, die vor allem für Google wichtig ist – und damit für deine Suchmaschinenoptimierung (SEO). Sie werden in html als H1, H2, H3 Tags definiert.
Dieser kleine Ausflug in die Web-Programmierung ist für dich als Unternehmerin in den meisten Fällen irrelevant. Bei einer vom Profi erstellten Website sollte das berücksichtigt und entsprechend umgesetzt sein. Jede/r SEO SpezialistIn wird dich darauf hinweisen, falls das nicht so ist. Wenn du aber deine Website selbst gebaut hast und pflegst, achte auf die richtige Verwendung dieser Überschriften. Jede Seite darf nur eine H1 Überschrift haben und es darf nach unten keine Kategorie ausgelassen werden.
Hinweise zum Schluss
Die Verwendung von Google Fonts war 2022 in aller Munde. Achte darauf, dass deine Google Fonts lokal eingebunden werden, die Schriften werden dann bei einem Aufruf vom eigenen Server geladen. Damit ersparst du dir Probleme in Sachen DSGVO.
Dasselbe gilt auch für andere Fonts wie z.B. die für Icons beliebte Schrift „Font Awesome“.
Letzter Tipp: achte darauf, dass du die Lizenz für die verwendeten Schrift(en) hast. Das kann sonst teuer werden. Mit Google Fonts bist du auf der sicheren Seite.
Du bist unsicher bei deiner Wahl der Schriften?
Ich überprüfe deine Website gern auf Lesbarkeit und helfe dir bei der Schriften Auswahl. Auch im Korrekturlesen bin ich gut und ich finde garantiert Fehler 😄
